Client : Career Foundry - Projet de certification UX
Secteur : Services
Mon rôle : Design intégral de l'application mobile, de la recherche utilisateur au prototypage sur Adobe XD, avec design UI et tests d'utilisabilité
Durée : 5 mois
Résumé
Challenge
Dans le cadre de ma certification en design UX, j'ai eu pour défi de concevoir une solution mobile mettant en relation des utilisateurs et des experts. L'interprétation étant libre, j'ai choisi de me concentrer sur la cible des jeunes actifs, car c'est un moment de vie où les adultes démarrent de nombreux projets personnels et où beaucoup ont besoin de faire appel à des experts dans divers domaines, de la plomberie à la garde d'enfants, en passant par la nutrition ou la remise en forme.
Processus
À partir d'une étude de marché et d'entretiens utilisateur exploratoires, j'ai conçu un prototype d'application mobile et l'ai fait tester auprès d'un panel sélectionné. Il a ensuite été affiné en fonction des retours, et mis aux normes d'accessibilité. C'était une façon pour moi de mettre en pratique le "design thinking", de l'identification des problèmes potentiels à la création d'un MVP.
Objectif
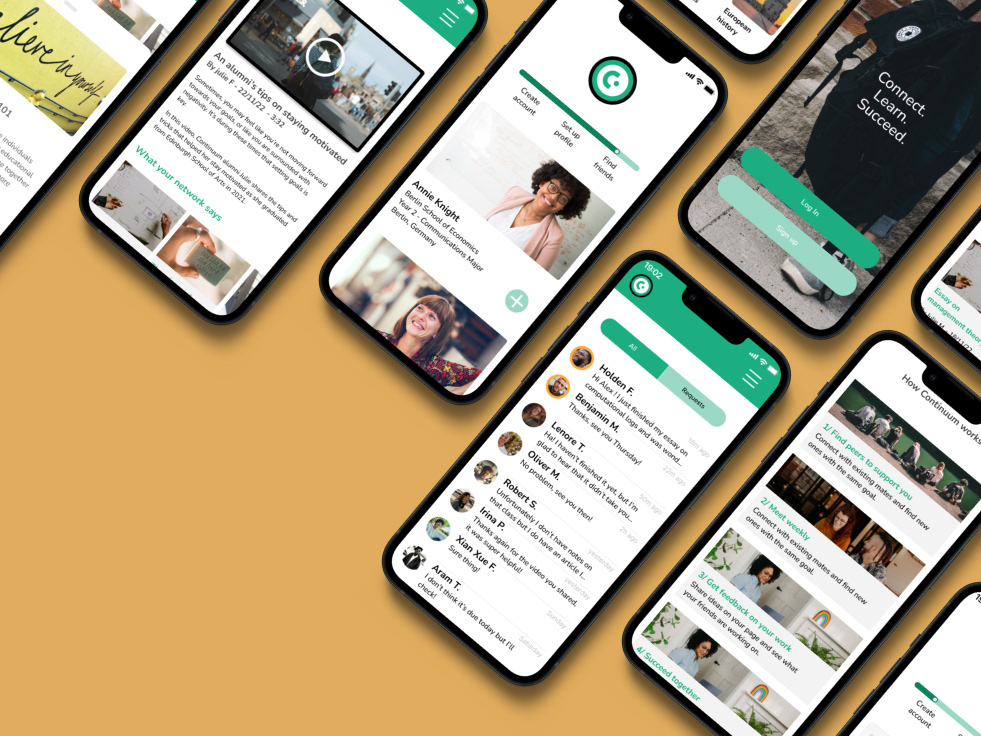
Une application mobile qui met en relation les jeunes actifs avec des experts dans n'importe quel domaine, leur permettant de consulter une liste de spécialistes, de les contacter par messagerie, de recevoir les services recherchés puis de laisser des commentaires et partager des recommendations avec leur réseau.
Premières hypothèses pour cibler le problème
J'ai d'abord établi une liste de problèmes et solutions potentielles à peaufiner. Mon hypothèse de départ était que les jeunes actifs se perdent entre plusieurs plateformes, qu'ils sont submergés par une surcharge d'informations, et qu'il est compliqué d'obtenir une aide rapide. Cette hypothèse a été testée dans les deux phases suivantes d'étude de marché et d'entretiens exploratoires.
Analyse du paysage concurrentiel
Mon analyse de la concurrence a porté sur 7 concurrents, avec analyse SWOT et une analyse approfondie de l'expérience utilisateur de deux d'entre eux. Le principal concurrent, JustAnswer, puise sa force dans sa large communauté d'experts. Toutefois, son interface utilisateur présente d'importants inconvénients, notamment une architecture d'information obscure et une prise en mains laborieuse. Les autres plateformes identifiées étaient pour certaines performantes mais spécialisées en fonction du type de service recherché.
À la rencontre des utilisateurs : entretiens exploratoires
Pour vérifier nos hypothèses, j'ai mené une enquête en ligne auprès de 24 participants afin de comprendre leurs habitudes et attentes lorsqu'il s'agit de faire appel à un expert. Les retours ont permis d'établir le script d'une série d'entretiens individuels menés auprès d'actifs de 25 à 45 ans.
Les principales conclusions ont été les suivantes :
- Les utilisateurs s'appuient fortement sur leur propre réseau pour obtenir des recommandations.
- Le relationnel est aussi important que l'expertise.
- Les commentaires, la clarté de la tarification, les photos de projets précédents et le calendrier de disponibilités sont les fonctionnalités les plus attendues.
- Les utilisateurs s'appuient fortement sur leur propre réseau pour obtenir des recommandations.
- Le relationnel est aussi important que l'expertise.
- Les commentaires, la clarté de la tarification, les photos de projets précédents et le calendrier de disponibilités sont les fonctionnalités les plus attendues.
Carte d'affinité des résultats des entretiens révélant les fonctionnalités attendues et la perception des experts par les utilisateurs.
Naissance de Village
Les entretiens ont confirmé l'une des hypothèses initiales : celle que les jeunes actifs préfèrent faire appel à leur réseau pour une aide sur un projet, soit sous la forme de coup de main informel, ou via la recommandation d'une personne qualifiée. C'est de ce besoin d'échanger et de compter sur les autres qu'est né le nom "Village". Ce besoin de partage a ensuite été intégré à la page d'accueil de l'application, sous la forme d'envoi de profils d'experts.
Une architecture de l'information fondée sur des associations naturelles
Après avoir créé un premier plan du site s'inspirant d'applications similaires, j'ai invité un panel d'utilisateurs à un exercice de tri de cartes pour comprendre comment notre public regroupe naturellement les concepts en jeu. Cela a conduit à une version modifiée de l'architecture de l'information qui reflète mieux les associations naturelles du public concerné.
Un exercice de tri de cartes réalisé auprès de 24 utilisateurs a permis d'identifier des associations naturelles de concepts. Ceci a ensuite mené à une deuxième version du plan du site, plus proche des attentes du public.
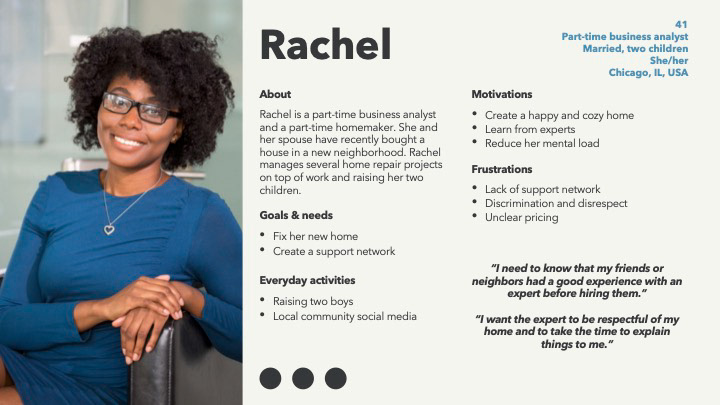
Développer de l'empathie grâce à deux personas...
Les résultats de recherche ont été consolidés et ont mené à la création de deux personas qui permettent aux parties prenantes de mieux s'identifier à l'utilisateur. Les deux profils ont servi de référence tout au long des étapes suivantes pour s'assurer que les fonctions conçues correspondaient à la réalité et aux attentes de notre cible.


... et comprendre leurs tâches via un parcours utilisateur
Des parcours utilisateurs ont été créés pour décomposer les tâches à accomplir afin d'atteindre un objectif prédéfini. Le parcours émotionnel permet de mieux s'identifier à l'utilisateur et de recenser les difficultés à prendre en compte lors du prototypage.
Prototypage : du crayon à Adobe XD
Sur la base des parcours des utilisateurs, des flux opérationnels détaillés ont été créés afin de servir de lignes directrices. Une première version à fidélité limitée a été esquissée à la main à partir d'applications concurrentes. Des maquettes de fidélité moyenne ont ensuite été créées sur Adobe XD et testées par six participants. Les modifications nécessaires ont été classées par priorité et ont conduit à une nouvelle itération du prototype.
Design UI : des choix esthétiques qui reflètent simplicité et professionalisme
Une palette de couleurs claires a été choisie pour donner un sentiment de légèreté et de dynamisme. Sur la base des recommandations des utilisateurs, qui souhaitaient que l'accent soit mis sur les compétences non techniques des experts, les images ont été sélectionnées pour représenter des experts souriants, fiables, et disponibles.
Création d'un prototype haute-fidélité
C'est ici que notre design a pris vie. J'ai conçu deux séries de designs - pour l'application web et pour application mobile iOS. Le design de l'application iOS ont fait l'objet d'un audit d'accessibilité, ce qui a conduit à des ajustements du contraste des couleurs et de la taille des polices.
Et ensuite ?
Il reste beaucoup de choses à explorer pour améliorer Village. Comment payer pour une intervention ? Comment recommander un spécialiste à un ami ? Et si les experts partagaient des conseils sous forme de tutoriels ? Voilà quelques unes des questions à aborder à mesure que je continue à travailler sur cette application.
Pour l'instant, ce projet a été excellent moyen de mettre le design thinking en pratique et de développer mes compétences sur Adobe XD. Le prototype est disponible ici. N'hésitez pas à faire part de tout retour !